3주차 팀과제 : 웹 서비스 홈 화면 분석
1. 자주 사용하는 웹/앱 서비스를 하나 선정합니다.
웹/앱 서비스 : 스파르타 코딩클럽(강의 목록 화면)
2. 홈 화면 전체를 캡쳐합니다.
3. 해당 화면의 UI/UX 디자인을 분석합니다.
1. 화면 구성
전체적인 화면 구성은 매우 심플하게 구성되어있다. 조금 심심하긴 하지만 픽셀과 레트로감성적인 페이지라 이질감이 들지 않고 오히려 조화롭다.
헤더 부분은 조잡스럽지 않고 필요한 메뉴들로만 구성되어있다. 페이지가 흰색과 연회색으로 이루어져있어 톤앤매너가 괜찮다.
커뮤니티 부분에 마우스포인터를 호버했을 때 연회색으로 바뀌는것이 색 통일성에서 좋은거 같았다.
바디부분에서 첫 번째 섹션인 이 부분은 팀스파르타 컨셉과 맞게 레트로 픽셀감성으로 제작 되어있다. 첫 주차부터 보지는 못했지만 뒤에 공룡이 쫓아오고 있으니 공룡보다 빠르게 진도를 나가라는 의미가 담겨져 있는거같다. 이 부분이 없었다면 이 페이지에서는 심심한 느낌이 들었을 것이다. 추가로 내 정보에서도 볼 수 있지만 우측 상단에 남은 기간과 이번 주 공부 시간을 출력해주고 있어서 강의목록 페이지에 유용한 정보를 전달해주는 디자인인거같다.
다음 부분인 사이드쪽에 있는 섹션부분인 메뉴와 랭킹이다. 랭킹쪽에 프로필 이미지에서는 역시 페이지 컨셉인 픽셀감성을 잘 나타내주고있지만 불,노트,트로피에서는 아쉽게도 일반 아이콘을 사용해서 아쉬웠지만(개인적인 생각) 아무래도 디자인선배님들의 뜻이 있을거라 생각된다. 메뉴 두개인 커뮤니티 보러가기와 완주 꿀팁 보기부분은 마우스포인터를 호버했을 때의 기능은 없었다.
사이드 부분을 제외한 두번째 섹션이다. 수강 중인 강의를 확인 할 수 있는 부분이다. 이어서 수강하기 버튼에는 호버기능은 없었고 깔끔하게 필요한 정보들만 출력해주는 부분인거같다.
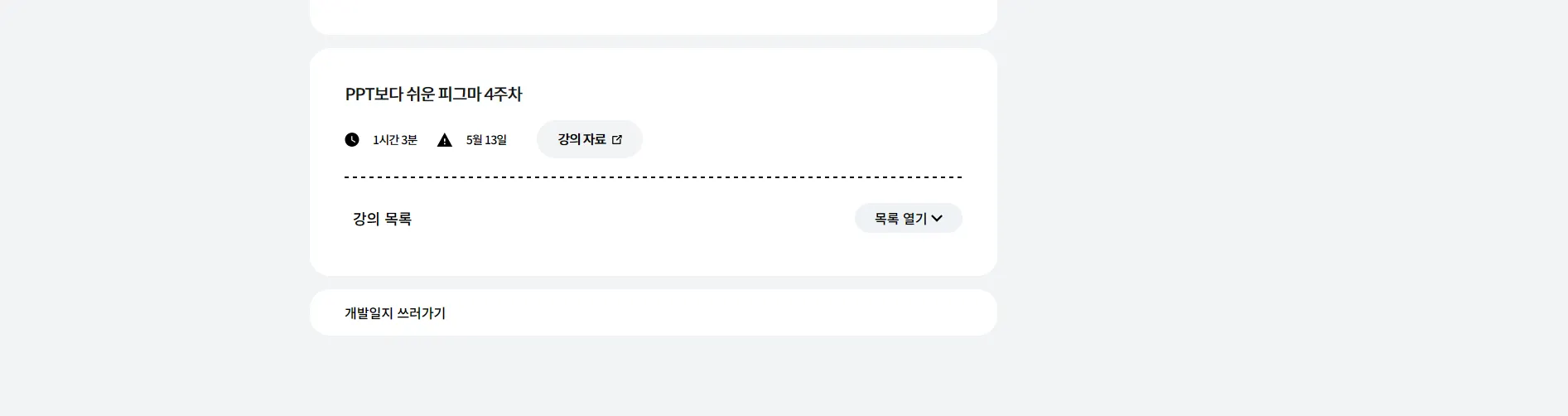
바디에서 마지막 섹션인 전체강의 부분은 목록 열기와 닫기 부분으로 토글을 사용해서 필요할 때 볼수있게 해놨다.
토글을 누르면 이렇게 강의를 수강했는지 미수강했는지 확인할 수 있는 부분이다.
똑같은 섹션이 여러개 있어 위 사진을 보고 설명하겠다. 구분선으로 섹션안에서도 섹션을 나뉘어 강의 시간, 강의 시작일, 강의 자료 부분과 강의 목록, 목록 열기부분을 구분해두어서 깔끔했다.
이 페이지에서는 푸터가 없었지만 메인페이지 푸터는 좀 심심해서 만약 이 페이지에 푸터를 만든다면 픽셀 캐릭터를 조금 넣어서 재밌는 요소로 만들어보고싶다.
2. 클릭 시 동작
헤더 메뉴와 강의 목록 호버효과를 제외하면 나머지 버튼들은 호버나 클릭 시 동작은 딱히 없었다. 근데 또 추가하면 뭔가 조잡해 보여서 별로일 수 있다.
3. 인상깊은 UX/UI와 이유
첫번째 섹션인 진도사우르스가 있는 부분이다.
개인적인 생각이지만 이게 없었다면 페이지가 매우 심심했을거같고 재미있는 요소를 넣음으로써 좀 더 재미있게 진도를 나갈 수 있었던거같다.
사이드섹션인 랭킹에서도 이름만나와 있었다면 심심했겠지만 픽셀 프로필 캐릭터가있어 재밌는 요소였다 뭔가 막상 적고보니 UX/UI적이지 않은 느낌이 있어서 추가적으로 작성하면
사이드메뉴에도있는 구분선과 전체 강의 부분의 구분선 그리고 토글버튼이다. 토글버튼을 사용함으로써 내가 원하는 부분만 클릭해서 볼 수 있고 만약 없었다면 계속 내리며 찾아야 했을 것이다.
4. 용어 정리 / 아티클 스터디 에서 조사했던 내용을 참고해봅시다.
토글(Toggle) : 드롭다운과 헷갈릴 수 있지만 토글은 On/Off 상태를 조절하는 버튼으로 위에 목록 열기와 같이 여러 부분에서 활용된다.
구분선(Divider) : 구분선은 UI 요소들 사이에 가시적인 경계를 만들어, 컨텐츠를 명확하게 구분하는데 사용된다. 위에 사진 중간 부분에 선처럼 구분해준다.
4. 분석 내용을 기반으로 개선 아이디어를 정리해봅시다.
1. 아이디어를 생각해봅시다.
최근에 팀스터디 과정에서 아이콘에 관한 내용들이 나왔다 그래서 그런지 아이콘부분에 신경이 많이 갔는데 색과 디자인이 아쉽다고 생각했다. 다른 홈페이지에서는 아이콘을 자체제작 하는곳도 볼 수 있었다. 스파르타페이지의 픽셀컨셉처럼 아이콘도 픽셀느낌을 더 주고 색도 알맞게 넣어주면 페이지에서 심심함이 줄어들고 조화로울거같다. (개인적인 의견!)
2. 아이디어에 대한 상세 내용을 와이어프레임 정도로 간단하게 표현해보는 것도 좋습니다.
시간이 없어서 퀄리티는 매우 낮지만 페이지의 컨셉과 좀 더 가깝게 제작해 보았다.
두개 다 다음에 시간이 있을 때 색감에 신경써서 픽셀분위기로 만들면 더 좋을거같다.